pc端,移动端,响应式网站的区别
时间:2017-10-24 09:10:40 查看次数:2234 发布者:管理员
pc端,移动端,响应式网站的区别
网站几乎成了每个公司必备的名片,网站的重要性是不容置疑的。
我们来浅谈一下网站有哪些类型:
如果是对网站一无所知不懂行的客户,但是当你有建站需求的时候,略知皮毛的你也许会对自己的需求更明朗。
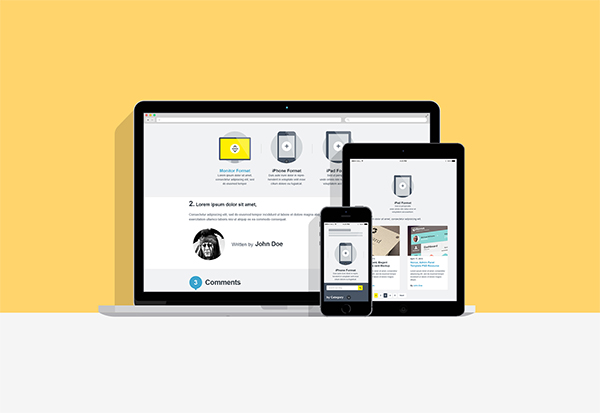
把五花八门的网站类型分为三类: pc端,移动端,响应式。

几年前,移动端还没有像今天一样风靡的时候,pc端是主流趋势,我们在手机端阅读的很多页面都是属于pc端的网页,因为pc端页面都很大,手机屏幕又很小,这种页面,阅读起来很吃力,需要左右滑动。由于pc端不在是主流趋势,所以移动端客户体验度得到重视。
Pc端页面与移动端页面的区别,pc端无法跟据屏幕的大小去调整页面宽度,移动端开发的项目会针对不同的屏幕大小做出展示调整,及移动端适配。
那么是否pc端页面就可以被完全抛弃呢?
答案是否定的
对于一些大型的商城类等内容比较复杂的网站,一般都需要两套网站,pc端,移动端。
Pc端的页面设计风格一般会较为复杂,单页可展示的内容也很多,而手机端,屏幕较小,比较适合结构相对简单的设计风格。除了我们可以看到的区别以外,pc端涉及到了很多浏览器的兼容性问题,但是移动端都是用的同一种浏览器内核,因而没有这些问题,移动端开发涉及到的屏幕适配问题也需要大量的代码去处理,pc端与移动端事件类型的差别,前端代码处理也会有所区别。所以pc端和移动端不适合公用一套方案。
另外现在前端的一些技术,比如H5,CSS3动画在移动端上用的很火,这些技术在pc端同样可以使用,但是pc端使用存在很多兼容性的问题需要处理,移动端就不会存在。H5,CSS3新特性在移动端得到了很好的发挥。很多人也将其作为移动端的代名词。
现在响应式网页的开发在外行人看来厉害。响应式网站一套适合用于pc端和移动端。但是这种类型的网站需要考虑的问题很多,pc端和移动端可能存在的问题,都需要考虑在内,而且就网页css样式都要写几套,这样一来代码体积就会过大,网站加载速度等都会减慢,为了简化,很多都只写两种样式的适配,体验度就相对较差。因而这种响应式的网站只适用于一些内容较少的普通官网。
对于一般较为简单化的官网,响应式网站采用的流式布局,能够实现一站多用的效果,满足用户体验度,对于企业而言是能够节省成本的。
网联科技
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14