你的网站为什么不适合做响应式?
时间:2017-11-17 09:53:19 查看次数:2706 发布者:管理员
你的网站为什么不适合做响应式?
在响应式网站被吵得火热的时候,很多网站建设公司也都打着响应式网站的口号去招揽生意,当你选择建站公司之后,如果你的网站不适合做响应式,负责任的公司都会建议你做两套网站pc端和移动端的。下面就让网联科技小编告诉你什么类型的网站不适合做响应式的吧。
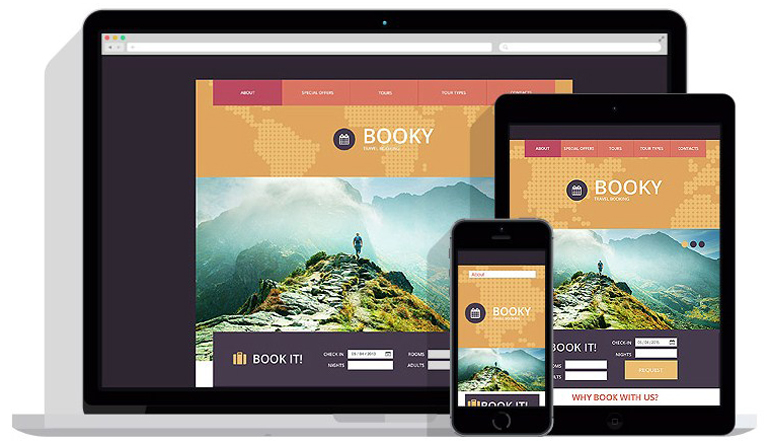
小编对响应式的解释就是一套资源实现pc端和移动端共用,且自动识别屏幕的大小,展现不同的页面布局。

那么共用一套资源会带来什么样的弊端呢?
我们都知道电脑屏幕远远大于移动端的屏幕,一张在pc端能够清晰显示的图片,或视频一般像素都会比较高,如此清晰的图片在移动端使用并没有什么可取的价值,反而造成移动端流量的大量消耗,加载耗时长。如果实在没有wify的情况下,用户都是承担不了高额的流量费用的。
自动识别屏幕宽度带来的弊端:
1.响应式网站之所以能够根据屏幕大小来调整布局,是因为使用了多媒体查询技术,该技术的原理就是获取屏幕大小,根据屏幕大小从几套不一样的样式代码中选择其中一套作为当前页面样式代码。因而,不可避免的就会有代码冗余的情况发生,同时也会带来带宽压力。
2.另外多媒体查询技术存在浏览器的兼容性问题,这一技术ie8以下版本的浏览器并不支持。
3.布局受限,响应式的布局要满足PC端,和移动端。所以布局样式上就会比较受限,不可避免的出现互相将就的情况,响应式网站没办法做到页面元素自然删减,否则手机端布局会出现混乱。
4.事件冲突,在pc端有鼠标悬停,移入移除等,手机却没有,手机端有的事件如滑动,两根三根手指滑动等事件,但是pc端却没有办法做到。就导致有的特效或者是触发事件就没办法展现。同样很多效果也需要两套代码去应付。
小编讲了这么多你是否对响应式网站有了更清晰的认识呢?网联小编提示您,如果你的网站是普通的展示型的官网。网站内容相对简单,就比较适合做响应式网站的,也可以省下一笔不下的资金呢。当然了如果你的网站是商城类或是复杂且兼容性,用户体验度等要求比较高的网站,建议就不要省这点钱了。
了解更多网站建设知识,网联科技会为您提供专业的建站方案。网联科技专注于建站17年,值得信赖。
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14