从移动端改版案例看“移动优先”
时间:2018-01-17 09:51:31 查看次数:1885 发布者:管理员
在今天,移动端市场占有率已经赶超pc端,因此移动优先的设计理念已经深入人心,可以说是谁把移动优先的设计理念贯彻到了网页设计中,谁就能在行业内赢得用户和商机。早在2011年就有大神提出移动优先的设计理念,不过那个时候却是与市场行情不符的,而现在,移动端优先的设计理念是网页设计的必要,设计师必须抛弃先完成web设计再移植移动设计的思想。
移动优先设计理念的重要性
1.全球使用移动设备的实际人数已达50.07亿人。
2.人们在移动端使用网络的时间已经越来越长。
3.移动端的需求还在继续爆炸性的增长,与我们的生活密切相关。
什么是移动优先?
从众多的移动版改版案例可以看到,以前移动版是pc版的从属,而现在pc版已经开始沦为移动版的从属,移动优先的理念受到了更多的重视,也已经大范围的运用到了网站设计中。
网站设计中哪些案例体现了移动优先的思想?
Apple滚动式导航
方便的快捷式的导航
苹果采用的滚动式导航,可以很方便的获取到想要的信息,较传统的隐藏式导航大大的提升了用户的点击率,并且缩短了使用导航的时间。信息一目了然是滚动式导航的一大优点。


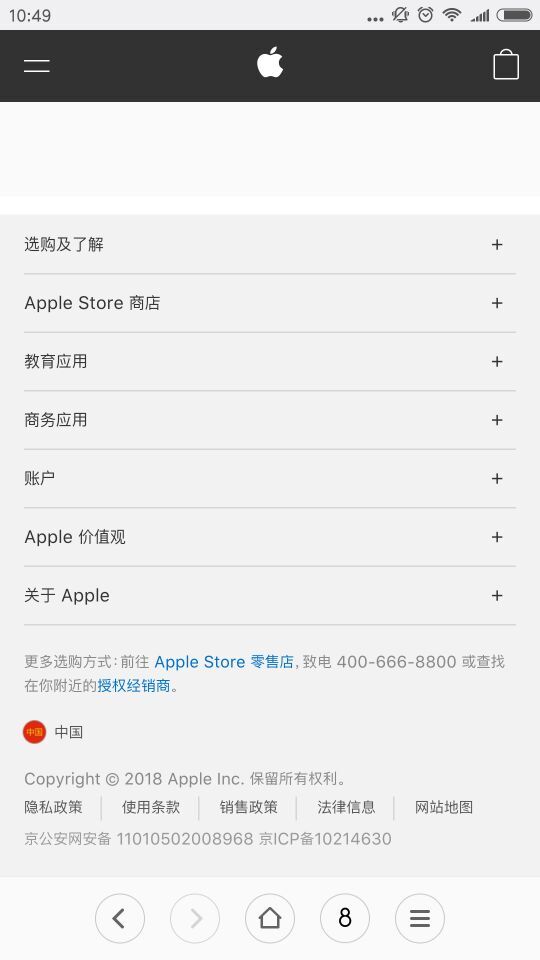
移动端网站的底部导航
目前移动端app之类的都选择了底部导航,例如支付宝,微信等。底部导航更靠近用户手指操作区域,这一设计增加了导航点击的概率,方便用户操作。
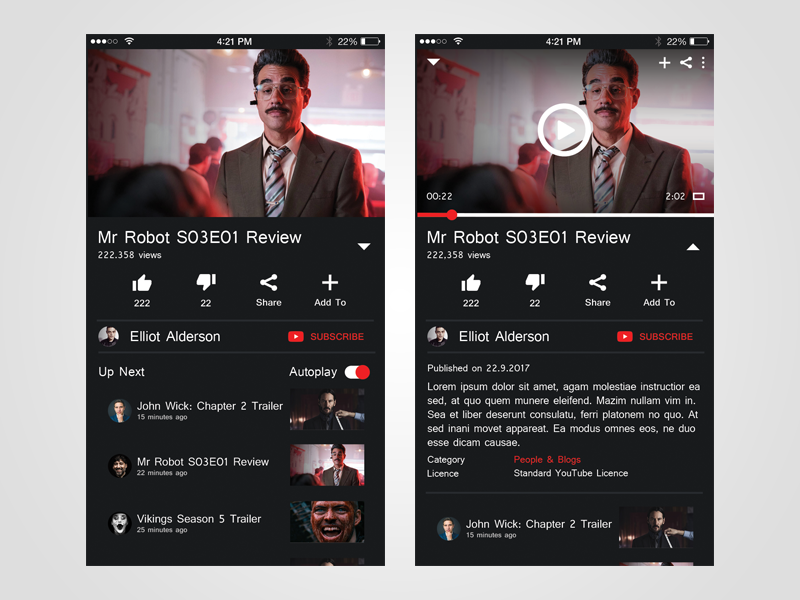
YouTube夜间模式网页设计风格
You Tube整个界面采用的黑色背景的夜间模式,有利于移动端设备的蓄能,在光线暗的场所移动端设备用白底黑字的风格也让人眼更为舒适。

移动端卡片式设计
卡片是设计在移动端也得到了广泛的应用,卡片式模块通常由一个标题,图片,图表或是一段简介文字组成,用户读取信息更为快捷。谷歌将卡片式设计作为设计标准,比如移动端框架bootstrap,ionic等就有多种风格的卡片式模版以供使用。

Facebook动画效果
动画效果往往具有更强的表现力,增加趣味性,人性化,使用有效的动画达到提升用户体验度的效果。
福田网站建设公司网联科技希望以上的设计理念的概述能够帮助更多用户找到属于自己的个性化的网页设计风格。
移动优先的发展趋势成为未来必然的长期发展趋势,至于做好移动端,才能抓住未来市场。

了解网页设计趋势
文章来自网联科技原创,转载请注明:http://old.ni8.com/index.php/about/show_759.html
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14