浅谈前端开发框架Vuejs
时间:2018-01-18 09:41:28 查看次数:1856 发布者:管理员
回首网联小编之前写过的一些文章,关于网站建设方面用到的技术知识内容是偏少,今天就跟小编一起探讨下最近很火的前端框架vuejs吧。
首先简单的介绍一下vuejs吧,vuejs是众多前端开发框架中的一种,Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,Vue.js 最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统。

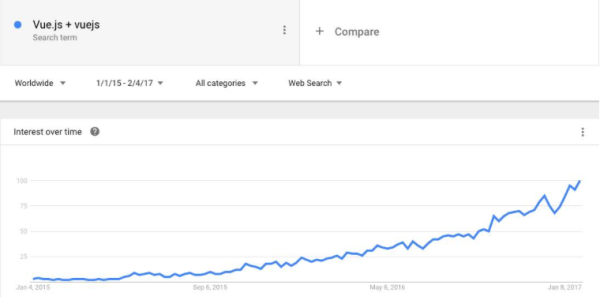
Vuejs有多火?

Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。
Vuejs为什么这么火?
1. Vue.js提供了更加简洁、更易于理解的API,聚集于视图层,前端人员能够更快的上手。
2. Vue.js作为轻量级的一款前端框架,20kb min+gzip 运行大小、超快的虚拟 DOM 、优化更省心。
3. 在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
4.Vue.js支持组件化,将页面封装成若干个组件,采用积木式的编程方法,页面组件复用性达到最高。
5. Vue.js的双向数据MVVM模式绑定原理是读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。与angularjs的脏检查机制相比较,性能上大大的提升。
那么什么是MVVM模式?
1.数据变量(model)发生改变, 视图(view)也会改变,
2. 视图(view)改变,数据变量(model)也发生改变
Web开发技术种类很多,光前端就有很多种,网站开发中前端工程师们找到适合自己开发习惯的前端框架才是最好的。
建站你要了解的网站建设知识。
文章来自网联科技原创,转载请注明:http://old.ni8.com/index.php/about/show_760.html
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14