响应式布局网站,你了解了吗?
时间:2018-09-07 15:50:47 查看次数:1038 发布者:深圳网站建设公司网联科技
小编在面试的时候被面试官问到过会不会做响应式网站,一听这个问题懵了。听没听说过呢?听说过,会不会做呢?不会。小编以前做过的网站都是PC端的,电脑上面看还可以,拿着手机看的话就会出现很多兼容性的问题,根本没有接触过响应式布局的网站,而如今移动端的发展呈火速上升趋势,如果不能兼容移动端,PC端和平板的话,从本质上来说发展是不会长久的,同理,如果公司的网站还是那种老式网站,只适应PC端,那么也会损失一大部分客户源。那么今天就先带大家了解一下响应式布局的原理和一些基础知识。
一.原理
因为移动端的崛起,老式网站不能更好的兼容移动端与PC端,会造成页面塌陷图片加载不出来等问题,所以为了解决这个问题,2010年Ethan Marcotte提出了响应式布局这一理念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。一时间受到了热烈的追捧。
二.基础知识
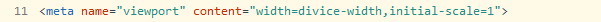
1.要允许网页宽度自动调整,因此我们要为网页的头部加入一行viewport元标签

这一行代码的意思是:
width=divice-width 网页宽度默认等于屏幕宽度
initial-scale=1 原始缩放比例为1.0,即网页初始大小占屏幕面积的百分之百,所以能够更好的兼顾PC端和移动端,网页自适应
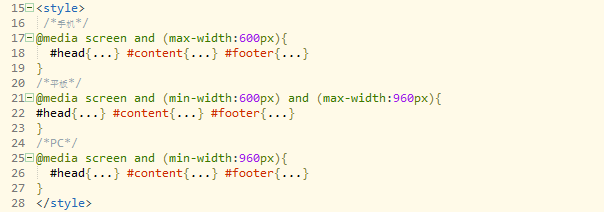
2.具体演示

通过这些代码简单演示了一下,大家应该也注意到了一个关键词media,media通过不同的媒介类型条件定义样式表规则,从而让网站自适应手机端、平板、PC端,媒介查询让CSS可以更精确作用于不同的媒介类型和同一媒介的不同条件。
3.、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。
4.相对字体大小
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
以上是深圳外包公司网联科技为您提供的内容,如果有任何业务(深圳网站建设、深圳网站开发、深圳网页制作、深圳制作网站、微信营销、微信小程序开发)上的需要请联系我们,咨询电话0755-83658105。
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14