移动端点透问题该怎么处理?
时间:2018-04-21 14:04:44 查看次数:2731 发布者:深圳网站建设公司网联科技
在移动端开发过程中,难免会出现点透问题。
那么什么是点透?
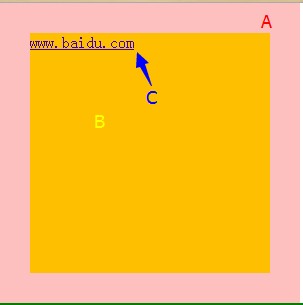
如下图所示:

在B元素上有半透明红色遮盖层A,黄色B元素内有可点击链接C。在“移动端”,点击事件通常采用touch相关事件来获取高效率。在点击遮盖层A的时候,touch事件触发使得A遮盖层隐藏,而黄色B元素内有可点击链接C在遮盖层隐藏之后被点击,触发click跳转到c链接对应的页面,这就是移动端点透问题发生的一种典型情况。往往这种结果都不是我们想要的。
哪些情况下会出现移动端点透问题?
1.A/B两个层上下z轴重叠。
2.上层的A点击后消失或移开。(这一点很重要)
3.B元素本身有默认click事件(如a标签) 或 B绑定了click事件。
为甚么会出现点透问题?
在这里就跟网联科技小编一起捋一捋移动端点击事件的先后顺序问题吧!
事件的触发时间按由早到晚排列为:touchstart 早于 touchend 早于 click。
当手指触摸到屏幕的时候,系统生成两个事件,一个是touch 一个是click,touch先执行,touch执行完成后,A遮盖层从文档树上面消失了,而且由于移动端click还有延迟200-300ms的关系,当系统要触发click的时候,发现在用户点击的位置上面,目前离用户最近的黄色元素B,所以就直接把click事件作用在B元素上面了.
点透问题解决方案:
方案一:
网联科技小编小个人最推荐的是统一代码风格,在对点击时效没有高要求的情况,建议事件统一使用click事件,对于非游戏开发的情况,click的时间延迟能够给人更好的过度体验。
方案二:
对时效性要求高的情况下,如果b元素并没有默认的click事件的情况(没有a链接),统一使用touch事件,更有利于用户反应速度上的体验。
方案三:
来得很直接github上有个fastclick可以完美解决
引入fastclick.js,因为fastclick源码不依赖其他库所以你可以在原生的js前直接加上
window.addEventListener( "load", function() {
FastClick.attach( document.body );
}, false );
或者有zepto或者jqm的js里面加上
$(function() {
FastClick.attach(document.body);
});
当然require的话就这样:
var FastClick = require(‘fastclick‘);
FastClick.attach(document.body, options);
了解更多网站建设知识
文章来自网联科技原创,转载请注明:http://old.ni8.com/index.php/about/show_865.html
网站建设知识
- 手机网站制作的重要性
2018-11-05 - 商城网站建设需要注意哪些
2018-10-22 - 深圳做网站公司--------首选网联科技
2018-09-30 - 2018年最值得学习的前端技术
2018-09-25 - 为什么做网站必须选择做响应式网站
2017-08-26 - 深圳网站建设哪家好
2017-08-04
咨询
电话:0755-83658105
邮箱:web@ni8.com
网联新闻
MORE- 网联科技2018年员工聚餐2018-08-21
- 网联科技温泉漂流2日游2018-08-13
- 网联科技2018年员工夏季生日会2018-07-19
- 红树林-深圳湾海边徒步活动2018-04-10
- 网联科技2018年春节放假通知2018-02-06
- 一场属于网联人的活动日2017-03-14